مهدی آیتی:
پس از معرفی رس می زبان طراحی جدید مایکروسافت به نام Metro (یا Modern) در سال 2010 و طراحی مجدد سرویسها و محصولات مختلف این شرکت بر اساس آن، بسیاری از رابطهای گرافیکی دیگر نیز در دنیای IT دستخوش تغییر شدند، با نقاط اشتراکی همچون بهرهگیری از طراحی تخت، تمرکز بر محتوا، استفاده از عناصر گرافیکی به شکل کارت یا کاشی و اتکا بر نوشتار یا typography به جای افکتها و عناصر گرافیکی پر زرق و برق. یکی از مهمترین این رابطهای کاربری، رابط گرافیکی سیستمعامل iOS شرکت اپل بود که سال گذشته با برخی از همین اصول یعنی طراحی تخت، سادگی، پرهیز از حواشی و تمرکز بر محتوا دچار تغییرات گردید. اما اکنون نوبت یکی دیگر از بزرگان دنیای فناوری اطلاعات رسیده تا زبان طراحی جدیدی را برای محصولات خود معرفی نماید. چند روز پیش (چهارم تیر ماه) در کنفرانس Google I/O، شرکت گوگل اقدام به معرفی زبان طراحی خود با نام Material نمود که قصد دارد رابط کاربری محصولات مختلف خود را برای انواع دستگاههای هوشمند بر اساس آن طراحی نماید.
می زبان طراحی جدید مایکروسافت به نام Metro (یا Modern) در سال 2010 و طراحی مجدد سرویسها و محصولات مختلف این شرکت بر اساس آن، بسیاری از رابطهای گرافیکی دیگر نیز در دنیای IT دستخوش تغییر شدند، با نقاط اشتراکی همچون بهرهگیری از طراحی تخت، تمرکز بر محتوا، استفاده از عناصر گرافیکی به شکل کارت یا کاشی و اتکا بر نوشتار یا typography به جای افکتها و عناصر گرافیکی پر زرق و برق. یکی از مهمترین این رابطهای کاربری، رابط گرافیکی سیستمعامل iOS شرکت اپل بود که سال گذشته با برخی از همین اصول یعنی طراحی تخت، سادگی، پرهیز از حواشی و تمرکز بر محتوا دچار تغییرات گردید. اما اکنون نوبت یکی دیگر از بزرگان دنیای فناوری اطلاعات رسیده تا زبان طراحی جدیدی را برای محصولات خود معرفی نماید. چند روز پیش (چهارم تیر ماه) در کنفرانس Google I/O، شرکت گوگل اقدام به معرفی زبان طراحی خود با نام Material نمود که قصد دارد رابط کاربری محصولات مختلف خود را برای انواع دستگاههای هوشمند بر اساس آن طراحی نماید.

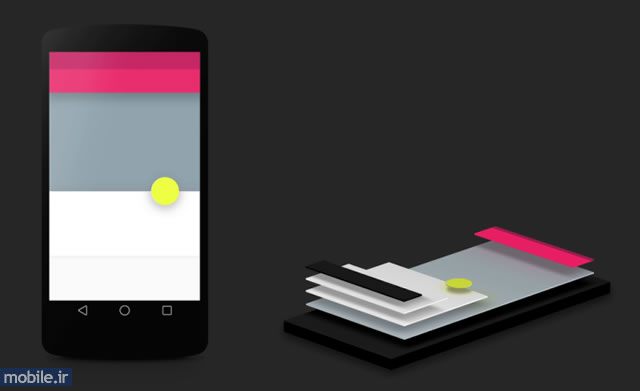
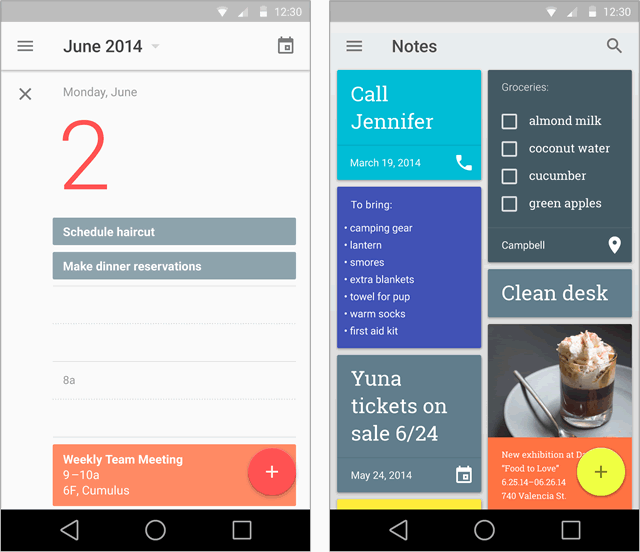
خصوصیات اصلی و اجزای بصری این زبان طراحی عبارتند از عناصر گرافیکی که به شکلی پویا باز و بسته میشوند، عناصر "قهرمان" که میتوانند از صفحهای به صفحه دیگر منتقل شوند، استفاده از انیمیشنهای متعدد و با مفهوم در حرکت و تعاملات بین آنها، قرارگیری عناصر بر روی یکدیگر به صورت لایه به لایه و همچنین ایجاد یک فضای سهبعدی با کمک سایهها و جلوههای مختلف نوری. در طراحی Material سطوح و سایهها به شکلی تشکیل یک ساختار فیزیکی را میدهند که مشخص شود کدامیک از عناصر قابلیت لمس شدن و کدامیک قابلیت جابجایی دارند. در این زبان طراحی نیز طبق اصول طراحی مدرن، محتوا در کانون توجه قرار گرفته و با تمرکز اصلی بر روی آن از حواشی زاید پرهیز گردیده است. حرکات و انیمیشنها به دقت و با جزئیاتی زیبا به گونهای طراحی شدهاند که معنادار بوده و کاربر بتواند با مشاهده آنها ماهیت عناصر مختلف و روابط میان آنها را حس نموده و فراگیرد.
همزمان با کنفرانس I/O شرکت گوگل در وبسایت Google Design به معرفی طراحی Material و همچنین نمایش و تشریح عناصر و اجزای مختلف آن پرداخته است. گوگل در این وبسایت اهداف خود را از ایجاد زبان طراحی Material به صورت زیر بیان میکند.
- ایجاد یک زبان بصری که اصول کلاسیک طراحی خوب را با نوآوری، علم و تکنولوژی ترکیب نماید.
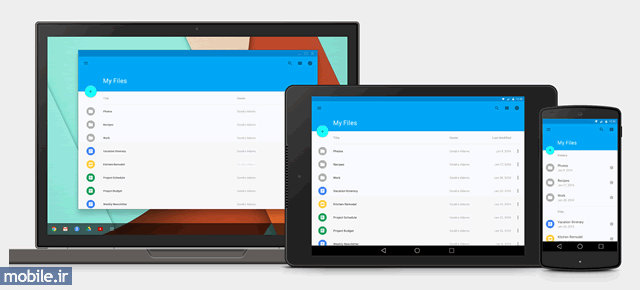
- توسعه یک سیستم طراحی واحد که امکان یک تجربه یکپارچه بین پلتفرمها و دستگاههای با اندازههای مختلف را فراهم آورد.
این یکپارچگی برای گوگل از اهمیت زیادی برخوردار است، چرا که موجب دسترسی راحتتر کاربران به سرویسهای گوگل از طریق دستگاهها و محصولات مختلف این شرکت از جمله مرورگر کروم، سیستم عامل کروم و انواع دستگاههای مبتنی بر اندروید، خواهد شد.

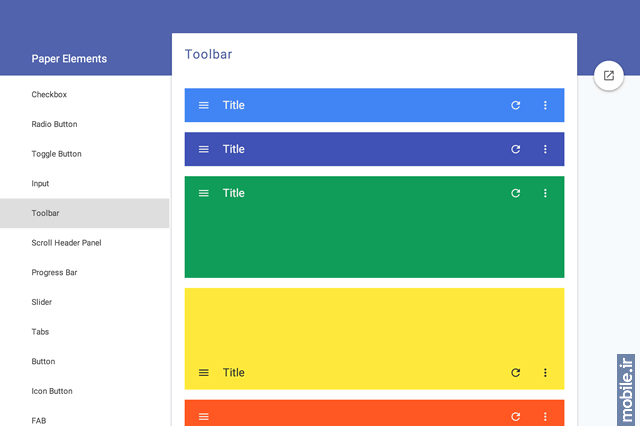
از آنجا که سیستم عامل اندروید تحت کنترل گوگل است، وارد کردن زبان طراحی Material به دنیای دستگاههای مبتنی بر این سیستم عامل نسبت به دنیای وب با آن همه مرورگر متفاوت سادهتر خواهد بود. به همین منظور شرکت گوگل برای تسهیل استفاده از این زبان طراحی در دنیای وب، اقدام به آماده سازی و ارائه یک کتابخانه از عناصر وب و توابع نرمافزاری از پیش نوشته شده به نام Polymer نموده و طراحان را به استفاده از آن تشویق میکند. Polymer با آخرین نسخه از مرورگرهای اصلیِ دنیای وب سازگار بوده و به طراحان اجازه میدهد تا به کمک تکنولوژی Web Components و با مجموعهای از عناصر از پیش آماده در این کتابخانه، به راحتی اقدام به طراحی رابط کاربری مورد نظر خود نمایند.

بطور کلی این زبان طراحی جدید آمده است تا تجربه استفاده از خدمات و محصولات گوگل را برای کاربران لذتبخشتر نماید. شرکت اپل به داشتن خطوط و اصول طراحی سرسختانهتر برای شرکایش در توسعۀ اپلیکیشنها معروف است ، و این مساله کمک نموده تا کاربران، اپل را به عنوان یک شرکت متمرکز، دقیق و موفق در امر طراحی بشناسند. از سوی دیگر شرکت مایکروسافت هم چند سالی ست که در این زمینه بسیار موفق عمل نموده. اکنون گوگل نیز با سرمایه گذاری و فعالیت جدی در این زمینه، آمده تا نشان دهد که برای رقابت در عرصه طراحی آماده است.

برای آَشنایی بیشتر با زبان طراحی Material میتوانید به وبسایت Google Design که پیشتر به آن اشاره شد مراجعه نمائید. در این وبسایت اصول و فلسفه این زبان طراحی بیان و عناصر مختلف آن از جمله انیمیشن، سبک طراحی، طرحها، الگوها، فونت و رنگها تشریح گردیده اند.





 برتری از آن ما است | نقد و بررسی عنوان Pro Evolution Soccer 2015
برتری از آن ما است | نقد و بررسی عنوان Pro Evolution Soccer 2015  تکرار یک فرمول موفق | نقد و بررسی Far Cry 4
تکرار یک فرمول موفق | نقد و بررسی Far Cry 4  اندروید ور - نبض تپنده اطلاعات در مچ شما
اندروید ور - نبض تپنده اطلاعات در مچ شما .jpg) معرفی ASUS Goole Nexus 7
معرفی ASUS Goole Nexus 7  معرفی عینک جدید گوگل
معرفی عینک جدید گوگل  معرفی اندروید 5 (ابنبات چوبی)
معرفی اندروید 5 (ابنبات چوبی)  دانلود بیت شماره 90
دانلود بیت شماره 90 دانلود بیت آهنگ شماره ی 95
دانلود بیت آهنگ شماره ی 95 دانلود فونت های زیبا و جالب
دانلود فونت های زیبا و جالب آفیس رایگان برای iOS و اندروید
آفیس رایگان برای iOS و اندروید